Macy's GiftTogether

During my internship at Macy’s Tech, I developed a new gift guide feature called Gift Together along with two other UX interns. This was my first professional UX project, and the most large-scale project I’d ever done. It included everything from user research with nearly 130 users to a department pitch for the entire Macy’s UX department of 50+. Overall, I had a blast working on this project and am excited for its implementation in 2020.
My internship at Macy’s took place during the summer of 2019, but the pursuit to improve the holiday shopping experience for our customers was already on. The holiday season is – to no one’s surprise – one of the most crucial times for any company in the retail industry. Purchases go up as customers search for the perfect gifts for all their loved ones, and this year, the UX interns were tasked with improving the gift guide on Macys.com to facilitate a better gift giving experience for our users.
Based on chats with our Site Monetization team, Macy's customers were lacking a curated online gifting experience. Though our current “For Her”, “For Him”, etc. categories narrowed the offerings, they were insufficient, as customers wanted to find gifts that were more specific than just being targeted at a particular gender or age group.
Right there was our problem statement:
We came up with GiftTogether, a collaborative online gift giving experience that creates curated gift guides to help customers find the perfect gift.
How does it work?
RESEARCH: Comparative Analysis, Marketing Data, User Surveys, Gamestorming Workshop
DESIGN: User Flows, Lo-Fi Prototype, Interactive Prototype
EVALUATION: Usability Testing, Department Pitch

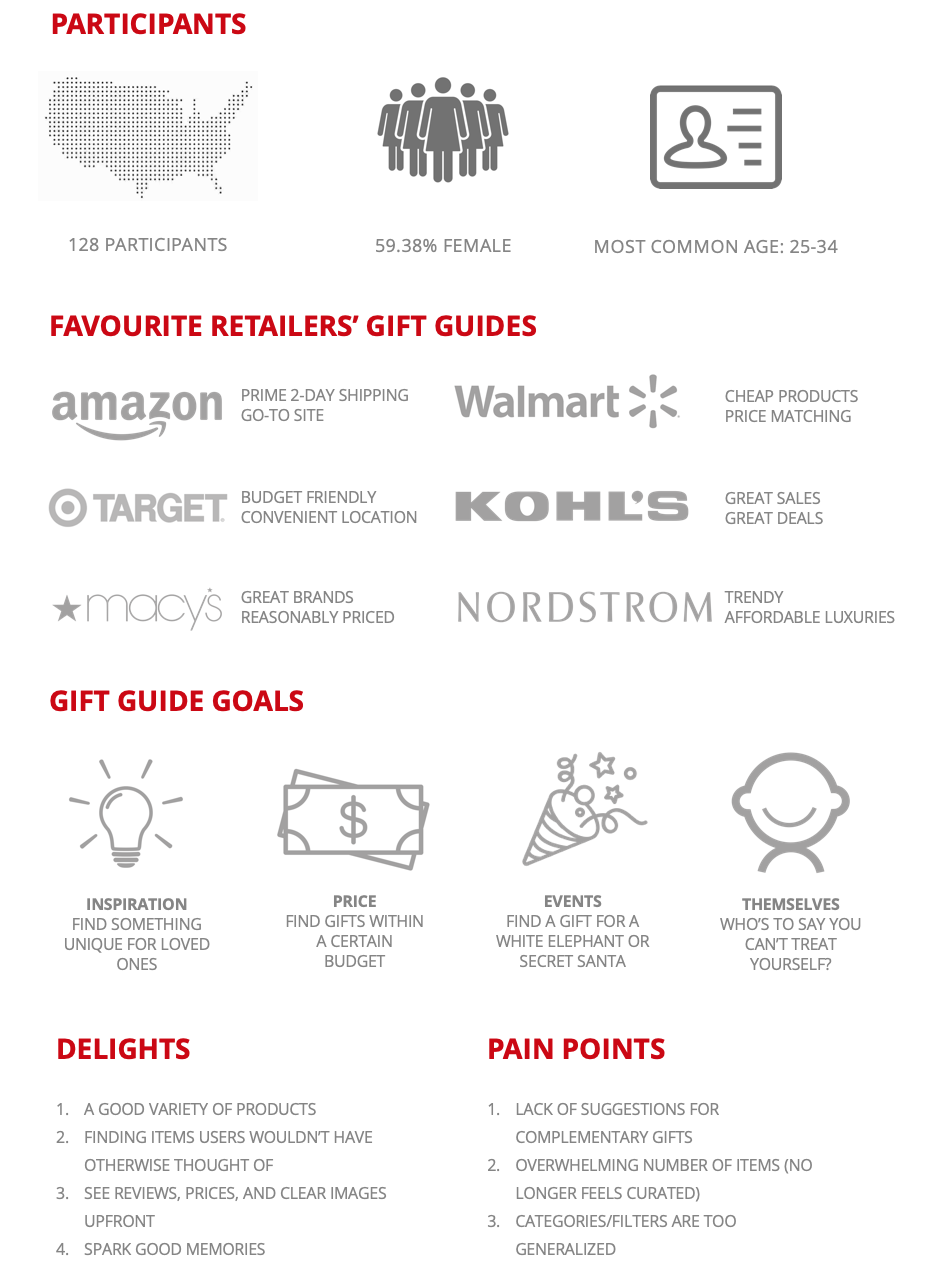
To better understand the area we would be exploring, we started off with a comparative analysis of over a dozen other retailers’ gift guides,
Findings:
When developing the problem statement with the Site Monetization team, they also shared some research findings with us that they had gathered surrounding the 2018 Holiday Campaign from Macy's customers. This helped us to understand how customers shopped for gifts online, and what they considered most valuable in a gift. Some high-level insights can be found in the following slides.
Following the comparative analysis and a deep dive into the data we received from the marketing team, we were starting to get a better understanding of what we were working with in terms of both industry standards, and the shopping preferences of Macy’s customers specifically.
But we still had some unanswered questions:
By sending out a survey built via SurveyMonkey and shipped via UserTesting, we collected data from 128 participants to get the answers we were searching for.

With all these user insights in hand and a particular focus on the common pain points, we began brainstorming potential solutions, finally landing upon the idea of collaborative gift giving.
The following was our hypothesis for why this idea might work:
To determine the ideal flow for a collaborative gift giving feature, we invited our colleagues to participate in a gamestorming workshop.
Activity 1
First, we asked the group to work together to come up with a hypothetical gift for a colleague who wasn’t in the room. This helped get them in the right headspace, and begin thinking about the process of collaborative gifting.



Activity 2
We then gave each person a set of cards with different words related to gift giving, and had them individually do a card sort to define clear stages of the gift giving process and the components that would fall under each stage. Each person shared their ideas, and then repeated the activity once more as a group, incorporating everyone’s input. Doing the activity individually first was important to avoid groupthink.



The gamestorming workshop helped us map out what the flow of the GiftTogether feature might look like, enabling us to jump into the designing stage of the project.
Through the insights we gathered from our research, we were able to determine what stages should be considered in order to create an intuitive flow, and what each stage might consist of. A brainstorming session led us to create the following categories, along with each one's potential components.

Further iteration and several more sticky notes later, we landed upon the five stages that our flow would consist of.

We converted these stages into a clear flow chart to show the path that a user would take and the decisions they would make along the way.

Based on the flow chart, I created the following lo-fi prototype to start mapping out what the interface of the feature might look like on the Macy’s website.





After reworking the sketches and smoothing out both design and logic issues, Nancy and I put together an interactive prototype using Figma, which you can play around with here!
Or, watch the following short demo video to see what our interactive Gift Together prototype looked like.
With only a week or so remaining in the internship, Nancy and I were quite limited on time, and only had the opportunity to test the interactive prototype with three users. However, we still got some great feedback for each stage of the flow.
An exit survey that we had the users fill out provided us with some great quantitative feedback, and our design's KPIs averaged out to the following:
Ease of use: 7.83 (10 = very easy to use)
Visual appeal: 8 (10 = very visually appealing)
In terms of qualitative feedback, the following is a high-level overview of some of the key questions and comments our participants had, as well as some actionable items we could do to resolve the issues.

Feedback
Actionable Items

Feedback
Actionable Items

Feedback
Actionable Items

Feedback
Actionable Items

Feedback
Actionable Items

Feedback
Actionable Items

Feedback
Actionable Items
Just before my internship ended, I had the opportunity to pitch Gift Together to the Macy’s UX department of 50+. I walked the team through our process and prototype and the response was resoundingly positive.
While many aspects of Gift Together intrigued and excited the team, they expressed a few concerns as well, primarily being that the recipient quiz might not be sufficient to effectively curate the gift guide. We took note of all their feedback to apply it to future design iterations, which would be carried out by other members of the team since our internship had come to an end.
With my first professional UX project officially complete, I was definitely proud of what we’d learned and accomplished, but I was also full of gratitude for all the people who had supported the project and helped it reach the stage that it did in such a short amount of time.
So, a huge thank you is in order for the entire Macy’s UX department for working with us to bring our brainchild to life. Specifically, Olga Guzhavin and Aileen Medina, our two supervisors, who mentored us, motivated us, worked long hours with us, and even kept us fed! And finally, I’m incredibly thankful to have worked with Chia and Nancy on this project, who turned out to be some of my closest friends in San Francisco. They’re amazing people doing amazing work and I highly recommend checking them out.

While interning at Macy's, I also competed in and won my very first hackathon!
